Images and HTML formatting in tooltip
The tooltips can show images and formatted text. Click over an event to see a sample. This calendar has the edit option enabled for the events, so you can go to edit the event to see the HTML editor used for this. There are some styles that can be used to show/hide/customize the title, location, description and time: these styles are the CSS classes named "bubbletitle", "bubblelocation", "bubbledescription" and "bubbletime". In this sample we have used only the class "bubbletime" to align it at the bottom of the content/image.Parameters Styles Instructions
The CSS Style should be set at the end of the CSS file "wp-content/plugins/cp-multi-view-calendar/DC_MultiViewCal/css/main.css".
The parameters should be added into the "Other Parameters" box. These parameters must be comma separated and will overwrite the initial configuration selected for the calendar.
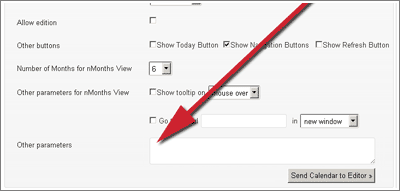
The "Other Parameters" box can be found in the following location (click to enlarge image):