

- Calendars
- Appointment Booking Calendar
- Booking Calendar Contact Form
- CP Multi View Calendar
- Content Tools
- Music Store
- Sell Downloads
- Image Store
- Search In Place
- Theme Switch in Mobile and Desktop
- Loading Page
- Corner Ad
- CodePeople Post Map
- Related Posts
- Music Player for WooCommerce
- Music Player for Easy Digital Downloads
- Galleries
- Smart Image Gallery
- Forms
- CP Contact Form with PayPal
- Calculated Fields Form
- CP Easy Form Builder
- Contact Form to Email
- CP Polls
- Payment Form for PayPal Pro
- Themes
- CodePeople Light
- Food & Diet
- Custom requests
- Quote for custom Calculated Fields formulas

Product type: Wordpress Plugin
Music Player for WooCommerce
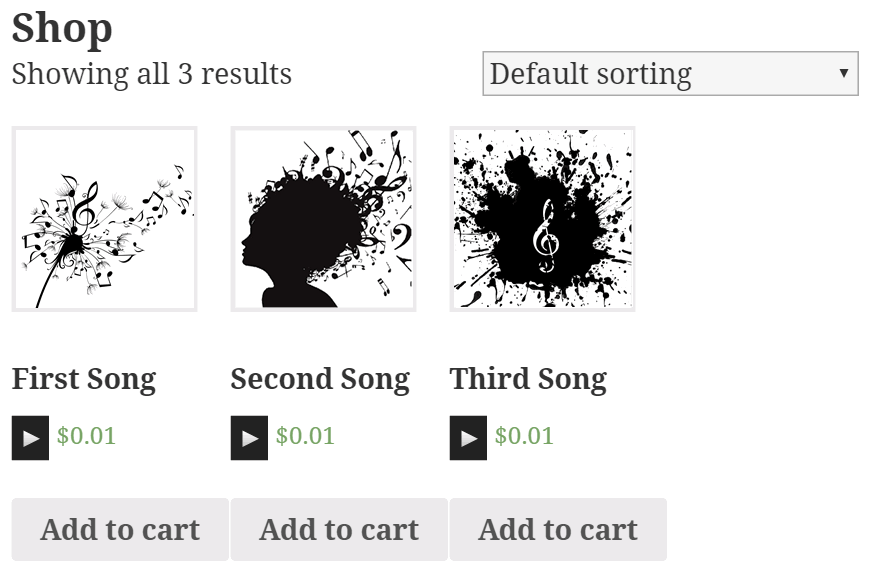
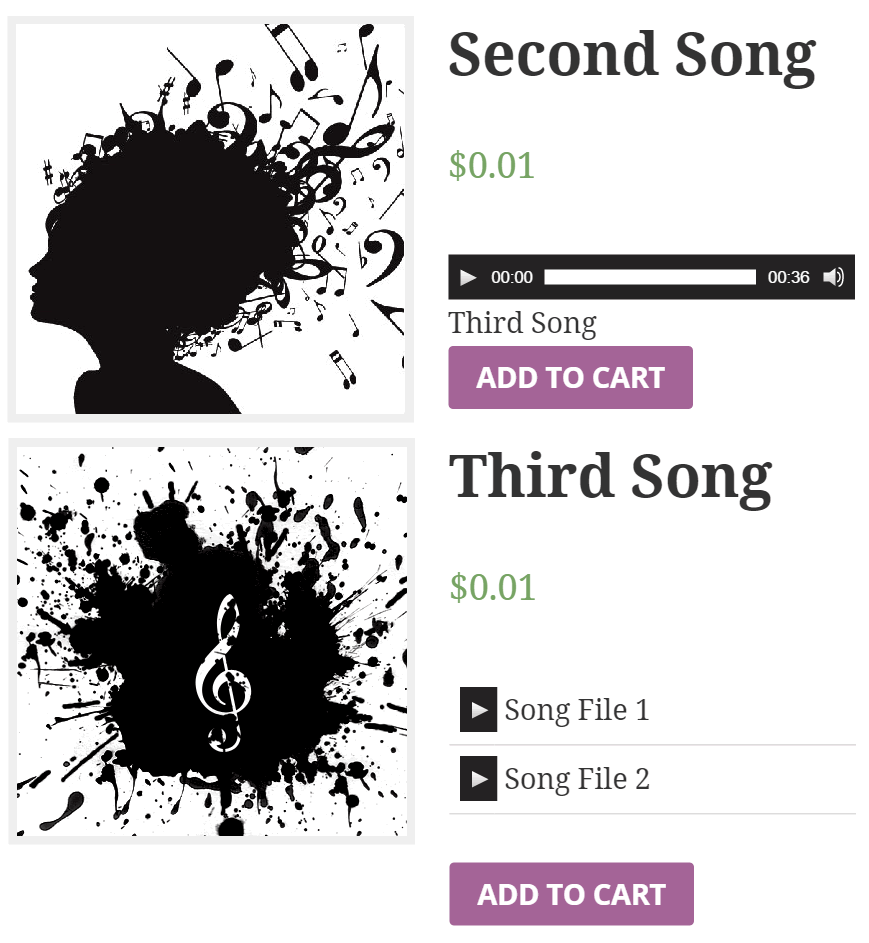
 Music Player for WooCommerce includes the MediaElement.js music player in the pages of the products with audio files associated, and in the store's pages, furthermore, the plugin allows selecting between multiple skins.
Music Player for WooCommerce includes the MediaElement.js music player in the pages of the products with audio files associated, and in the store's pages, furthermore, the plugin allows selecting between multiple skins.
The plugin allows playing the audio files in secure mode to prevent unauthorized downloading of the audio files.
FEATURES


Music Player for WooCommerce features:
- Includes an audio player that supports formats: OGA, MP3, WAV, WMA
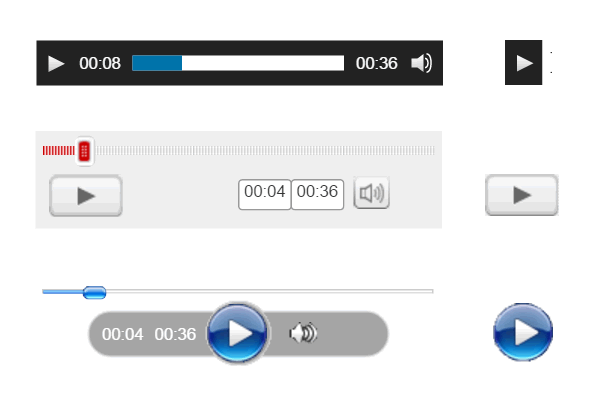
- Includes multiple skins for the Music Player
- Supports all most popular web browsers and mobile devices
- Includes a widget to insert a playlist on sidebars
- Allows playing the audio files in secure mode to prevent unauthorized downloading of the audio files
- Allows to define the percent of the audio file's size to be played in secure mode
Music Player for WooCommerce includes the MediaElement.js music player in the pages of the products with audio files associated, and in the store's pages, furthermore, the plugin allows selecting between multiple skins.
MediaElement.js is an music player compatible with all major browsers: Internet Explorer, Firefox, Opera, Safari, Chrome and mobile devices: iPhone, iPad, Android. The music player is developed following the html5 standard. The music player supports the following file formats: MP3, WAV, WMA and OGA.
Installation
To install Music Player for WooCommerce, follow these steps:
- Download and unzip the plugin
- Upload the entire "woocommerce_music_player" directory to the "/wp-content/plugins/" directory
- Activate the plugin through the "Plugins" menu in "WordPress"
- Go to the products pages to configure the players
Interface
General Settings
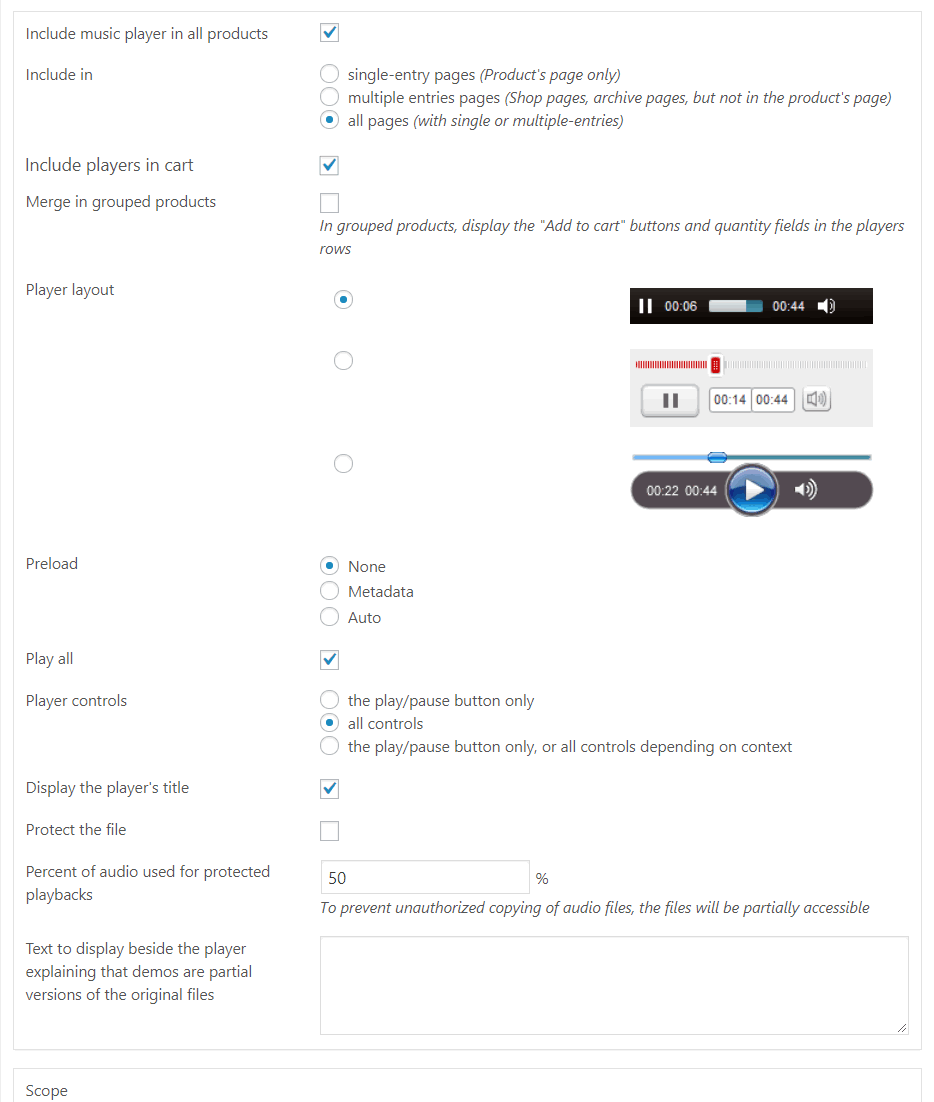
The global settings are accessible through the menu option: "Settings/Music Player for WooCommerce".
The global settings includes the following list of attributes to process all products at the same time:

Include music player in all all products: checkbox to include the music player in all products.
Include in: radio button to decide where to display the music player, in pages with a single entry, multiple entries, or both (both cases by default).
Include players in cart: checkbox to include the music players on the cart page or not.
Merge in grouped products: in grouped products, display the "Add to cart" buttons and quantity fields in the players rows.
Player layout: list of available skins for the music player.
Preload: to decide if preload the audio files, their metadata, or don't preload nothing at all.
Play all: play all players in the page (one after the other).
Player controls: determines the controls to include in the music player.
Display the player's title: show/hide the name associated to the downloadable file.
Protect the file: checkbox to playback the songs in secure mode (only available in the pro version of the plugin).
Percent of audio used for protected playbacks: integer number from 0 to 100, that represents the percent of the size of the original audio file that will be used in the audio file for demo (only available in the pro version of the plugin).
Apply the previous settings to all products pages in the website: tick the checkbox to apply the previous settings to all products overwriting the products' settings.
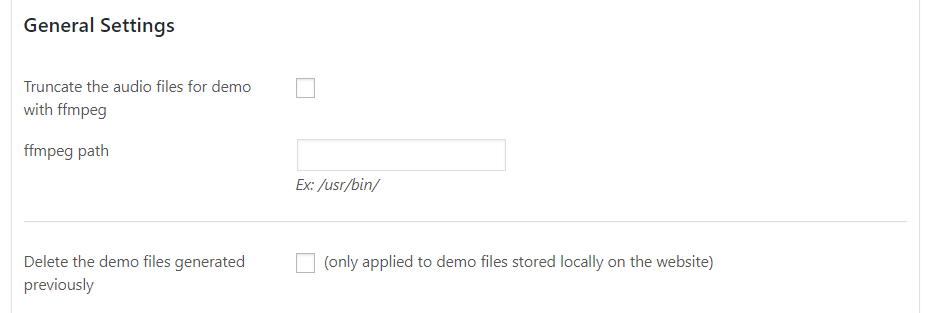
FFMPEG Integration
Allows the integration with the ffmpeg application in the server to generate the truncated version of files to be used as demos.

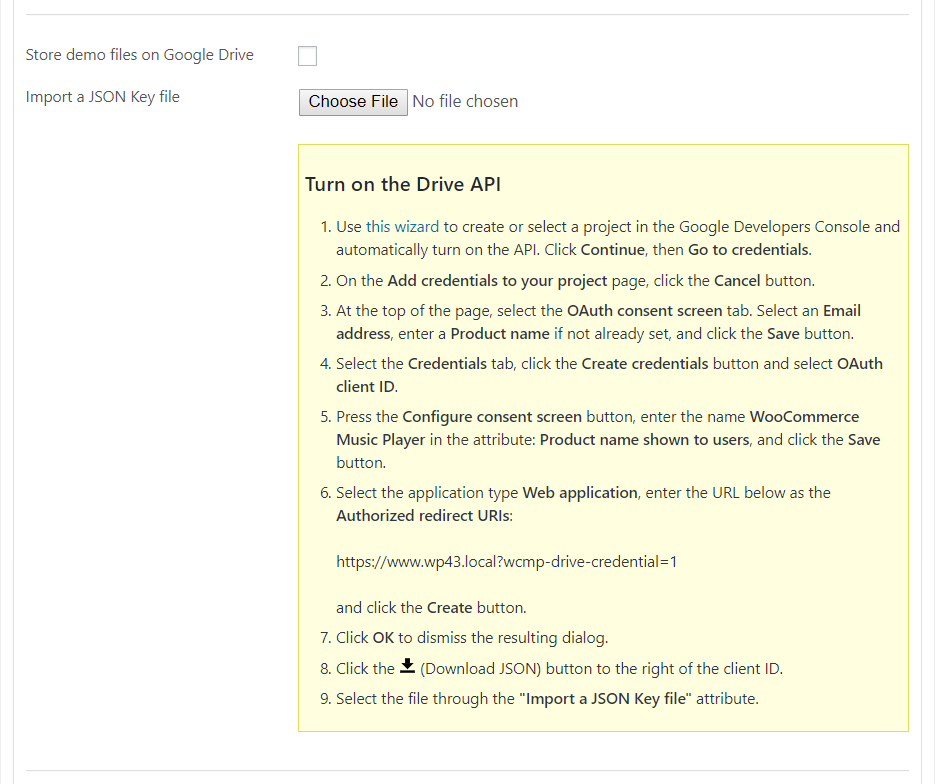
Cloud integration
The plugin allows to store the audio files for demo in Google Drive, for that it is necessary to tick the Store demo files on Google Drive checkbox, and upload the JSON Key file.

To generate the JSON Key file:
- Go to the Google Developers Console visiting this wizard to create or select a project in the Google Developers Console and automatically turn on the API. Click Continue, then Go to credentials.
- On the Add credentials to your project page, click the Cancel button.
- At the top of the page, select the OAuth consent screen tab. Select an Email address, enter a Product name if not already set, and click the Save button.
- Select the Credentials tab, click the Create credentials button and select OAuth client ID.
- Press the Configure consent screen button, enter the name WooCommerce Music Player in the attribute: Product name shown to users, and click the Save button.
- Select the application type Web application, enter the URL displayed on the settings page of the plugin as the Authorized redirect URIs and click the Create button.
- Click OK to dismiss the resulting dialog.
- Click the (Download JSON) button to the right of the client ID.
- Select the file through the "Import a JSON Key file" attribute.
Troubleshoot Area
Furthermore includes a troubleshoot to deal with the most common issues.

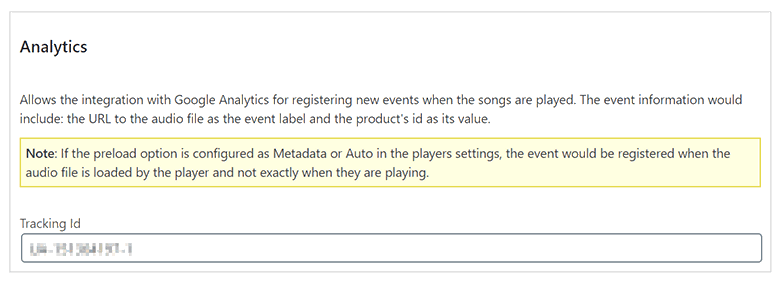
Analytics Area
Allows the integration with Google Analytics for registering new events when the songs are played. The event information would include: the URL to the audio file as the event label and the product's id as its value.
Note: If the preload option is configured as Metadata or Auto in the players settings, the event would be registered when the audio file is loaded by the player and not exactly when they are playing.

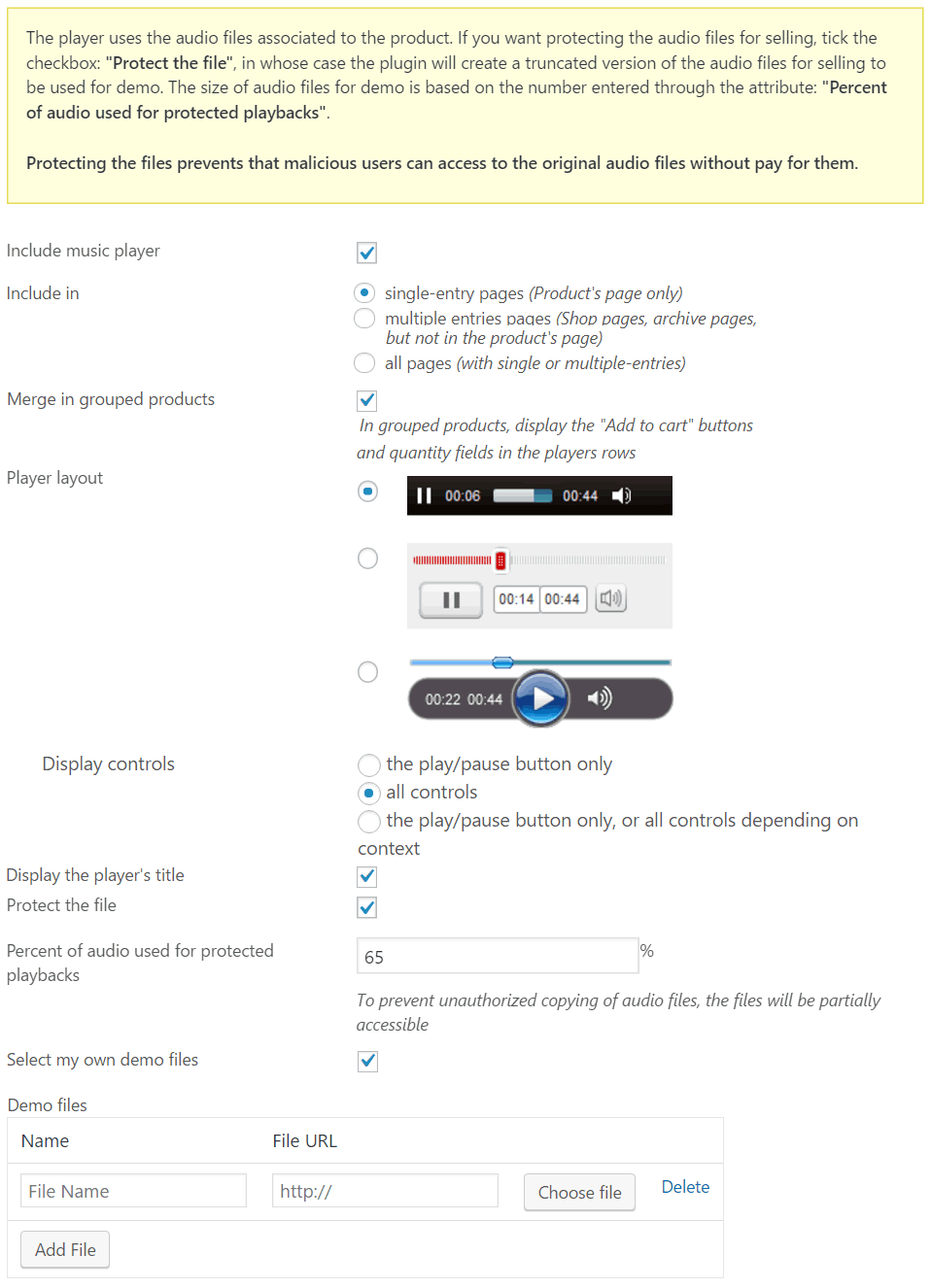
In the Product's Settings.
The interface of player's settings in the pages of products is very similar to the global settings, but affecting only to a specific product.

Setting up the Music Players
The Music Players are configured from the products pages.
Include music player: checkbox to include the music player in the product's page, or not.
Include in: radio button to decide where to display the music player, in pages with a single entry, multiple entries, or both (both cases by default).
Merge in grouped products: in grouped products, display the "Add to cart" buttons and quantity fields in the players rows.
Player layout: list of available skins for the music player.
Preload: to decide if preload the audio files, their metadata, or don't preload nothing at all.
Play all: play all players in the page (one after the other).
Player controls: determines the controls to include in the music player.
Display the player's title: show/hide the name associated to the downloadable file.
Protect the file: checkbox to playback the songs in secure mode (only available in the pro version of the plugin).
Percent of audio used for protected playbacks: integer number from 0 to 100, that represents the percent of the size of the original audio file that will be used in the audio file for demo (only available in the pro version of the plugin).
Select my own demo files: checkbox to use different audio files for demo, than the audio files for selling (only available in the pro version of the plugin).
Demo files: section similar to the audio files for selling, but in this case it allows to select different audio files for demo, and their names (only available in the pro version of the plugin).
How the Pro version of the Music Player for WooCommerce protect the audio files?
If the "Protect the file" checkbox was ticked in the product's page, and was entered an integer number through the attribute: "Percent of audio used for protected playbacks", the plugin will create a truncated copy of the audio files for selling (or the audio files for demo) into the "/wp-content/plugins/wcmp" directory, to be used as demo. The sizes of the audio files for demo are a percentage of the sizes of the original files (the integer number entered in the player's settings). So, the users cannot access to the original audio files, from the public pages of the products.
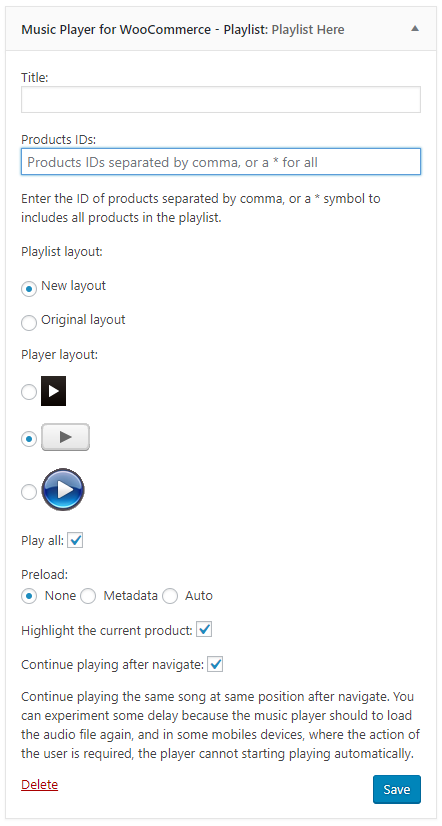
Music Player for WooCommerce - Playlist Widget
The widget allows to include a playlist on sidebars, with the downloadable files associated to all products with the music player enabled, or for only some of the products.

The widget settings:
Title: the title of the widget on sidebar.
Products IDs: enter the ids of products to include in the playlist, separated by comma, or the * symbol to include all products.
Playlist layout: select between the new playlist layout and the original one.
Player layout: select the layout of music players (the widget uses only the play/pause control)
Preload: to decide if preload the audio files, their metadata, or don't preload nothing at all. This attribute has a global scope, and will modify the default settings.
Play all: play all players in the page (one after the other). This attribute has a global scope, and will modify the default settings.
Display file name: if the checkbox is ticked, the playlist will include the name of the downloadable file, or the product's name if it is unchecked.
Highlight the current product: if the checkbox is ticked, and the user is in the page of a product, and it is included in the playlist, the corresponding item would be highlighted in the playlist.
Continue playing after navigate: if the checkbox is ticked, and there is a song playing when navigates, the player will continue playing after loading the webpage, in the same position.
Note: In mobiles devices where the direct action of user is required for playing audios and videos, the plugin cannot start playing dynamically.
Music Player for WooCommerce - [wcmp-playlist] shortcode
The [wcmp-playlist] shortcode allows to include a playlist on the pages' contents, with all products, or for some of them.
The shortcode can be inserted into the classical WordPress editor.
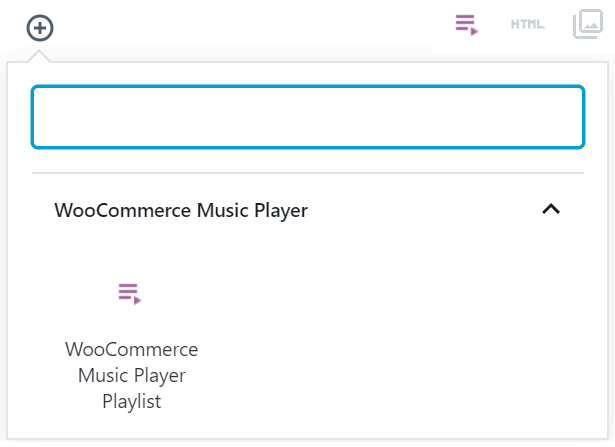
...but it includes to a block for the Gutenberg editor

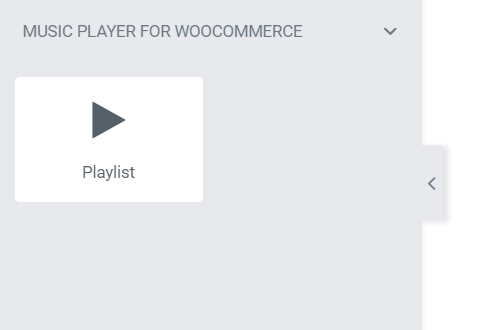
a widget for the Elementor editor

a widget to use with the Page Builder by SiteOrigin

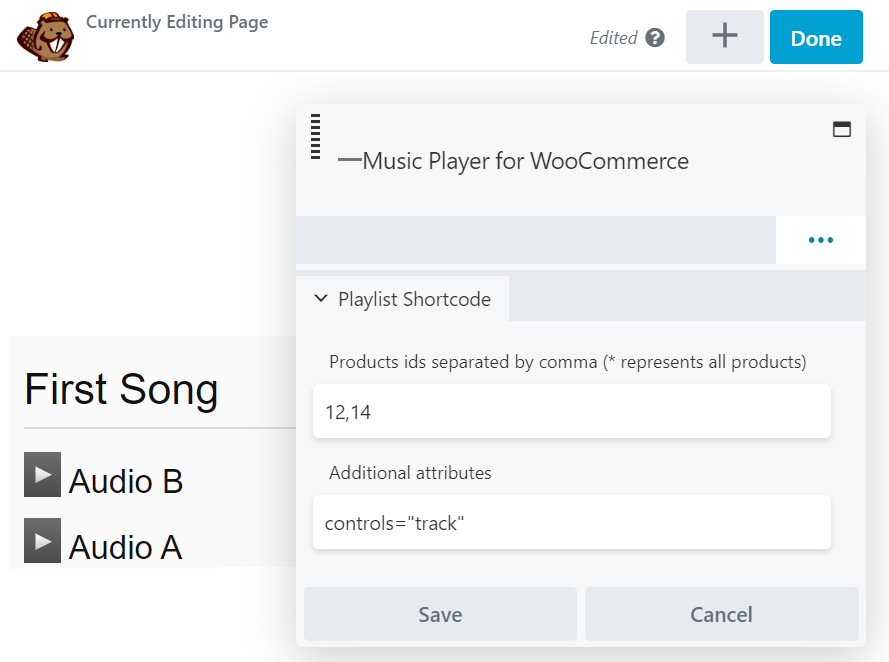
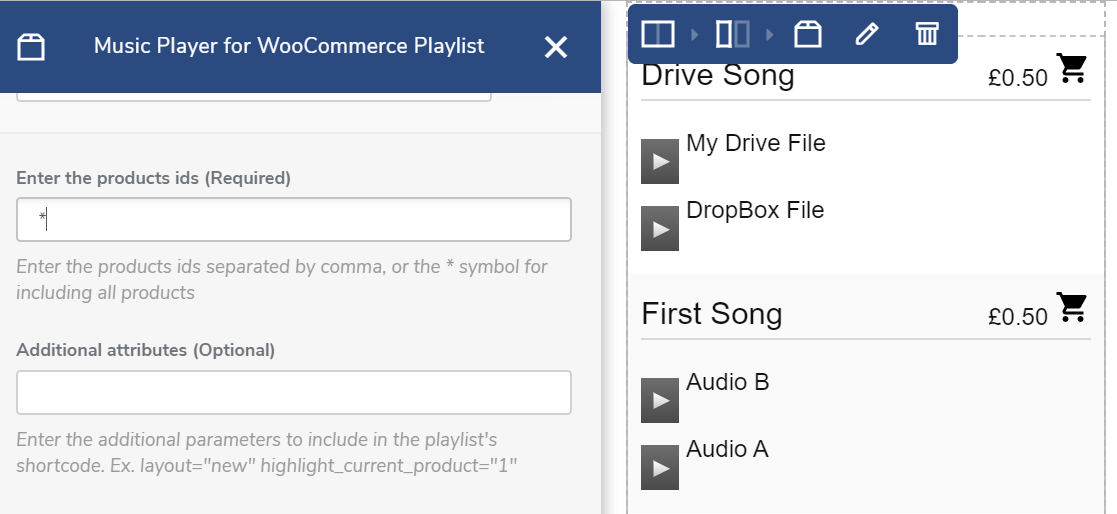
a control for inserting the playlists on pages with BeaverBuilder

and an extension for inserting the playlists on pages with Visual Composer

The shortcode attributes are:
products_ids: define the ids of products to include in the playlist, separated by comma, or the * symbol to include all products: [wcmp-playlist products_ids="*"]
layout: allows to select the new or original layouts with the values: new or classic ("new" is the value by default): [wcmp-playlist products_ids="*" layout="new"]
player_style: select the layout of music players (the playlist displays only the play/pause control): [wcmp-playlist products_ids="*" player_style="mejs-classic"]
file_name: if the value is 1 the playlist will include the name of the downloadable file, or the product's name if it is 0:[wcmp-playlist products_ids="*" file_name="1"]
highlight_current_product: if the playlist is included in a product's page, the corresponding item would be highlighted in the playlist: [wcmp-playlist products_ids="*" highlight_current_product="1"]
continue_playing: if there is a song playing when navigates, the player will continue playing after loading the webpage in the same position: [wcmp-playlist products_ids="*" continue_playing="1"]
controls: allows to define the controls to be used with the players on playlist. The possible values are: track or all, to include only a play/pause button or all player's controls respectively: [wcmp-playlist products_ids="*" controls="track"]
cover: allows to include the featured images in the playlist. The possible values are: 0 or 1, 0 is the value by default [wcmp-playlist products_ids="*" cover="1"]
Note: In mobiles devices where the direct action of user is required for playing audios and videos, the plugin cannot start playing dynamically.
Hooks (actions and filters)
wcmp_before_player_shop_page: action called before the players containers in the shop pages.
wcmp_after_player_shop_page: action called after the players containers in the shop pages.
wcmp_before_players_product_page: action called before the players containers in the products pages.
wcmp_after_players_product_page: action called after the players containers in the products pages.
wcmp_save_setting: action called when the general settings are saved.
wcmp_general_settings: action called in the general settings to generate new attributes.
wcmp_delete_file: action called when a file is deleted. Receives as parameters the product's id and the file's url.
wcmp_delete_post: action called when a product is deleted. Receives as parameter the product's id.
wcmp_play_file: action called before generate the demo files. It receives two parameters, the product's id and the URL to the audio file.
wcmp_truncated_file: action called after generate the demo files. Receives three parameters: the product's id, the URL to the source audio file and the path to the generated file.
wcmp_audio_tag: filter called when the audio tag is generated. The callback function receives three parameters: the audio tag, the product's id, and the file's id.
wcmp_file_name: filter called when the file's name is included with the player. The callback function receives three parameters: the file's name, the product's id, and the file's id.
wcmp_widget_audio_tag: filter called when the audio tag is generated as a widget on sidebars. The callback function receives three parameters: the audio tag, the product's id, and the file's id.
wcmp_widget_file_name: filter called when the file's name is included with the player as a widget on sidebars. The callback function receives three parameters: the file's name, the product's id, and the file's id.
DOWNLOAD
- Includes a music player in the products pages with audio files associated
- Includes multiple skins for the music player
- Doesn't include technical support (60 days of support service can be purchased for EUR 25)
No registration required.
- Protects the audio files from unauthorized users
- Allows to define the size of the audio files for demo
- Includes 60 days of technical support
|
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
The cost of the pro version is a one-time payment required to download it. The one-time payment gives you right to use the plugin in your websites for an unlimited time, access to future updates and access to 60 days of free technical support. |